Para finalizar el curso de PRI3D los alumnos han ido realizando sus propios proyectos con todo lo aprendido.
Voy a ir publicando lo que han hecho ellos con sus fuentes para quien le pueda interesar.
Blog de las clases que vamos haciendo en el curso de PR3D del CEPA Sierra Norte
viernes, 15 de junio de 2018
martes, 22 de mayo de 2018
Ada de la programación
 |
| De Original watercolor portrait (Ada lovelace.jpg): Alfred Edward Chalon Woodcut-style graphic (Ada Lovelace.tif): Colin Adams, for the Ada Initiative SVG conversion (Ada Lovelace.svg): Fred the Oyster Colorization: Kaldari - Trabajo propio, CC0, Enlace |
El pasado 22 de mayo tuvo lugar la charla "El Ada de la computación y otras estrellas", dentro del Día Internacional de la Mujer y la Niña en la Ciencia, que por problemas de agenda no pudo ser en febrero como nos hubiera gustado.
Ana Portilla y Ana Granados pertenecen al Departamento de Matemáticas del la Universidad de St.Louis y fueron las encargadas de transmitirnos algunas ideas y curiosidades, como: ¿Sabías que el primer programa de ordenador lo escribió una mujer en el siglo XIX, cuando las mujeres ni siquiera tenían permitido asistir a la universidad? ¿O que la Teoría General de la Relatividad no sería lo que es sin la contribución de dos mujeres brillantes?
Vimos algunas biografías de mujeres matemáticas o ingenieras, como Ada Byron o las mujeres casi anónimas de la película Figuras Ocultas cuyo talento nos ayudó a llegar a la luna.
miércoles, 11 de abril de 2018
II Jornada de convivencia del CEIP Cardenal Cisneros
El pasado 11 de abril estuvimos colaborando con el CEIP Cardenal Cisneros de Torrelaguna haciendo un taller de programación e impresión 3D con los alumnos del colegio en la jornada de convivencia.

Nuestro jefe de estudios y profesor de PRI3D, Luis Alonso, estuvo exponiendo nuestra impresora 3D y un montón de modelos impresos, para que vieran los niños cómo funciona una impresora en directo.
Además se hizo con los niños del colegio un taller de programación sin ordenador donde tenían que indicar a un robot cómo debía moverse para llegar a su destino, gracias a Cody-Roby.
lunes, 19 de marzo de 2018
Continuamos con FreeCAD
La semana pasada empezamos a practicar con esta herramienta y ahora vamos a continuar viendo otros puntos interesantes que nos servirán para empezar a realizar las búsquedas nosotros mismos.
Continuamos entonces con algunas actividades sacadas también del curso de Obijuan.
Observación: Las medidas las he sacado de aquí.
Esto nos permite poder modificar la pieza sin tener que volver a hacer la operación. Si modificamos el radio del cilindro, automáticamente se recalculará la pieza. Lo mismo con las dimensiones de la caja.
Al ir creando el árbol de operaciones, es imporante nombrar los diferentes objetos (documentar) para poder encontrarlos más fácilmente cuando el diseño crezca.
Para eliminar el corte, simplemente borramos el nuevo objeto creado. Los objetos originales no se borrarán
Diseñar una pieza de mecano con 5 taladros. Usar copy&paste para duplicar los cilindros de los taladros.
Podemos realizarlo con un cubo inicial exterior de 50x50 y altura 60. Y las almenas pueden medir 10x10.
Una manera de hacerlo es quitarle al cubo original algo como en la imagen siguiente:
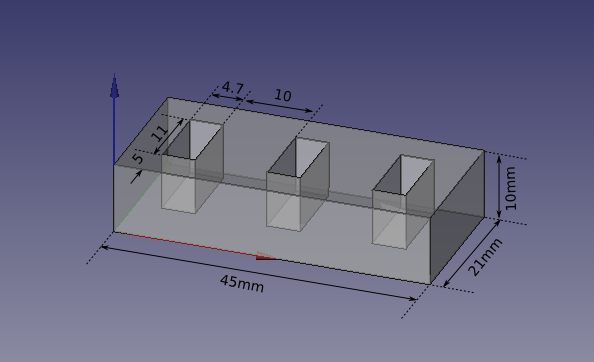
Podemos realizar un porta-pendrives con las medidas indicadas.
Continuamos entonces con algunas actividades sacadas también del curso de Obijuan.
Objeto primitivo: cilindro
- Colocar cilindro
- Observar la generatriz
- ¡La generatriz NO sale si estamos en modo sombreado! Probar en diferentes modos: alámbrico, sombreado...
-
Propiedades del cilindro: Radio, Altura, Ángulo
- Hacer un ficha de casino. Es un cilindro con las siguientes medidas: Radio:20mm (40 diámetro). Altura: 3mm.
-
Exportar la ficha de casino a formato STL, para imprimir en
3D
Copia de Objetos
-
Colocar un cubo
-
Copiarlo con Copy & paste
-
Los dos cubos son independientes
-
Unir los dos cubos formando un objeto compuesto
-
Hacer la copia del nuevo objeto con copy & paste (sin
copiar dependencias)
-
Mostrar que los cubos báscicos son los mismos
 |
| Pieza de Lego |
- Hacer una pieza de lego de 6 tetones
Operación de Diferencia
Realizaremos un taladro en la caja. Usaremos el cilindro como broca de la taladradora y la operación de diferencia para restárselo a la caja- Colocar caja de 10,10,2
- Cilindro de radio 1.6mm
- Ejemplo: Lo situamos en el centro de la caja, en la posicion x=5, y=5, z=0
- Desplazamos el cilindro en el eje z para que atraviese la caja por completo
- Relizamos la diferencia
Esto nos permite poder modificar la pieza sin tener que volver a hacer la operación. Si modificamos el radio del cilindro, automáticamente se recalculará la pieza. Lo mismo con las dimensiones de la caja.
Al ir creando el árbol de operaciones, es imporante nombrar los diferentes objetos (documentar) para poder encontrarlos más fácilmente cuando el diseño crezca.
Para eliminar el corte, simplemente borramos el nuevo objeto creado. Los objetos originales no se borrarán
-
Ejemplo: Pieza con 2 taladros. Antes de
hacer la diferencia, unimos los taladros (la diferencia sólo
permite 2 elementos)
Diseñar una pieza de mecano con 5 taladros. Usar copy&paste para duplicar los cilindros de los taladros.
Un paso más allá
Una vez que tenemos esto dominado, vamos a hacer ejercicios más difíciles.Torre de castillo
 |
| Ejemplo de Torre de castillo |
Una manera de hacerlo es quitarle al cubo original algo como en la imagen siguiente:
Porta-pendrive
 |
| Porta pendrive de Obijuan |
jueves, 15 de marzo de 2018
Primeros pasos con FreeCAD
Para ir terminando la parte de impresión 3D, vamos a ver otro programa más para diseño en 3D, que es FreeCAD.
FreeCAD es un programa de software libre de diseño de piezas 3D multiplataforma, es decir, existen instaladores para Windows, Linux y MacOS. Como es software libre, las fuentes están disponibles para todo el mundo que quiera estudiarlo o mejorarlo. Al estar en continuo movimiento, vamos teniendo actualizaciones que mejoran el programa. A día de hoy la versión estable es la 0.16, pero en pocos días será publicada la versión 0.17.
Para empezar a ver cómo funciona este maravilloso programa de diseño 3D, vamos a basarnos en lo que Obijuan, un maestro del software libre y del FreeCAD, ha hecho en todos sus años de estudio. Nos basaremos en el curso que hizo este invierno en el CTIF Madrid-Capital y al que pude asistir y tenemos ahí toda la documentación que vamos a desarrollar.
Señalar además que si quieres seguir aprendiendo por tu cuenta, tenemos sus videotutoriales disponibles (FreeCAD. Temporada I (Wiki) (Vídeos) y FreeCAD. Temporada II (Wiki) (Vídeos)). Son totalmente recomendables y muy buenos para empezar desde cero.
Practicaremos con este ejemplo el uso del ratón como viene en estos apuntes.
Pero el mejor modo, el más afinado, es con las propiedades del objeto, que podremos especificar claramente su posición en el espacio con sus coordenadas.
Poco a poco vamos a ir practicando y quien quiera profundizar más, tiene los tutoriales de Obijuan que he indicado antes.
FreeCAD es un programa de software libre de diseño de piezas 3D multiplataforma, es decir, existen instaladores para Windows, Linux y MacOS. Como es software libre, las fuentes están disponibles para todo el mundo que quiera estudiarlo o mejorarlo. Al estar en continuo movimiento, vamos teniendo actualizaciones que mejoran el programa. A día de hoy la versión estable es la 0.16, pero en pocos días será publicada la versión 0.17.
Para empezar a ver cómo funciona este maravilloso programa de diseño 3D, vamos a basarnos en lo que Obijuan, un maestro del software libre y del FreeCAD, ha hecho en todos sus años de estudio. Nos basaremos en el curso que hizo este invierno en el CTIF Madrid-Capital y al que pude asistir y tenemos ahí toda la documentación que vamos a desarrollar.
Señalar además que si quieres seguir aprendiendo por tu cuenta, tenemos sus videotutoriales disponibles (FreeCAD. Temporada I (Wiki) (Vídeos) y FreeCAD. Temporada II (Wiki) (Vídeos)). Son totalmente recomendables y muy buenos para empezar desde cero.
Navegación básica
¡Empezamos con FreeCAD! Vamos a navegar por algunos proyectos ya hechos, para familiarizarnos con la interfaz gráfica y la navegación en 3D. |
| Menús de FreeCAD organizados en el espacio de trabajo Part |
Configuración:
Arrancar FreeCAD y empecemos a configurarlo a nuestro gusto.-
Entrar en escenario Part
-
Entramos en Editar/Preferencias
-
Idioma: General/General/Idioma (por si no lo tenemos en español).
-
Iniciar con Part: General/General/Iniciar
(Escenario Part)
-
Documento nuevo al arrancar:
General/Documento/Crear un documento nuevo al iniciar
-
Navegación Blender: Visualización/Vista
3D/Navegación 3D = Blender
-
Antialiasing: Visualización/Vista
3D/Anti-aliasing (MSAA 8x)
-
Fondo: Visualización/Colores/Color de
Fondo
-
Refinado: Diseño de
piezas/General/Configuraciones del modelo: Activar las 3 opciones -> para que al unir piezas quede mejor diseñado.
- Cerrar FreeCAD y volver a entrar para asegurarse que todo está ok.
Practicaremos con este ejemplo el uso del ratón como viene en estos apuntes.
-
Zoom in/out: Con rueda del ratón
-
Rotación de la cámara: Apretar botón central + mover
ratón
-
Desplazamiento de la cámara: Apretar botón central +
mover ratón + shift
-
Ajustar el modelo 3D a la pantalla

-
Ajustar el modelo 3D seleccionado a la pantalla
-
Vista ortográfica / perspectiva
-
Botón de vistas: axonométrica, frontal, lateral, superior
-
Quitar y poner panel (vista combinada)
-
Ocultar/ver piezas (tecla espacio)
- Árbol de piezas
Geometría Constructiva
Hay varias técnicas de modelado en 3D. Una muy sencilla es la Geometría constructiva. Los objetos primitivos, como cubos, esferas, cilindros, etc se combinan entre sí aplicando las operaciones booleanas: uniones, diferencias e intersecciones. Primero se colocan los objetos primitivos (traslaciones, rotaciones) y luego se aplican estas operacionesTraslaciones
Es decir, cómo podemos mover los objetos. Se puede hacer pulsando doble clic en el objeto y luego mover con cuidado la pieza. Lo hacemos pinchando y arrastrando con los iconos de color verde (como se ve en la imagen). Cada uno de ellos lo moverá en dos dimensiones (en xy, xz, yz, según sea uno u otro icono). Si pinchamos en otro lado, rotaremos.Pero el mejor modo, el más afinado, es con las propiedades del objeto, que podremos especificar claramente su posición en el espacio con sus coordenadas.
-
Abrimos el fichero con los objetos de referencia:
01-bottle-can-euro.fcstd
-
Seleccionamos el Escenario de trabajo Part
-
Ejercicio 1: Mover la moneda de Euro y colocarla sobre la botella.
-
Ejercicio 2: Colocar ahora la lata debajo de la botella. Así tenemos la lata, encima la botella y sobre ella la moneda.
Objeto primitivo "Hola mundo": un cubo
- Activar el sistema de referencia origen: Ver -> Activar/desactivar cruces de los ejes.
-
Colocar un cubo
en la hoja del ejemplo anterior.
-
Ver las propiedades del Cubo
-
Cambiar sus dimensiones
-
Cambio de color
-
Material: Oro
-
Ejemplo: Dejar las dimensiones 10x10x3mm
-
Sombreado
-
Meter decimales
-
Ejercicio 3: Hacer el Monolito de Odisea
del Espacio, de dimensiones 10x40x90.
Operación de Unión
Usaremos la operación de unión para fusionar dos cubos por sus
esquinas.
Cada vez que se hace una operación, queremos que automáticamente
se refine el nuevo objeto creado, para eliminar
las aristas sobrantes.- Esto hay que configurarlo en Preferencias/Diseño de Piezas en la pestaña de General hay que activar las tres primeras opciones que aparecen.
-
Ejemplo: unión de 2 cubos
- Comprobar las propiedades: Editar/Preferencias/Diseño Piezas
- Cambiar tamaño cubo dentro de la fusión.
- Ejercicio: piezas tetris
Poco a poco vamos a ir practicando y quien quiera profundizar más, tiene los tutoriales de Obijuan que he indicado antes.
jueves, 8 de marzo de 2018
Profundizando más en Tinkercad
Esta semana también vamos a dedicarla a Tinkercad haciendo diseños más avanzados.
Hoy vamos a seguir editando dibujos en Inkscape pero ahora lo haremos a mano alzada.
Comenzamos por tanto con una llave simple que importamos en Inkscape. Y ahí con la herramienta de Curvas Bezier podemos ir copiando poco a poco el contorno. Lo importante es terminar en el punto inicial.
Después, hacemos lo mismo con los "agujeros" de la llave. Lo que tendremos que hacer ahora es ajustar el tamaño de la imagen a lo que queremos (en mi caso 40mm de largo) y también el tamaño de la hoja.
Ahora bien, como Tinkercad no reconoce los distintos trazos como objetos distintos, tendremos que guardar dos archivos iguales: uno con solo el contorno y otro con el "hueco largo" de la llave (que no la atraviesa completamente). Esto es para poder levantar un poco ese trazo y crear ese agujero.
Después decoramos a nuestro gusto.
Observación: Mis medidas utilizadas son: altura de la llave 4mm y longitud 40.
Ahora nos haremos una foto de perfil y, con Inkscape, "calcaremos" nuestro perfil con las curvas Bezier. Ahora hay que hacerlo con más cuidado para no complicarlo en exceso. Hay que tener en cuenta que si tenemos al final muchos nodos, puede que el programa no lo importe correctamente y tengamos que estar modificando la imagen varias veces.
Aquí sí que es importante colocar nuestra imagen en una capa nueva y bloquearla para que no se mueva todo el dibujo y no tengamos errores.
Después de importar en Tinkercad, personalizamos a nuestro gusto.
Observación: Medidas utilizadas:
Tinkercad nos permite importar archivos stl, que son el formato genérico de objetos en 3D. Así que podemos descargarnos el busto de Nefertiti (el formato lowpoli que tiene menor resolución) e importarlo en Tinkercad. Y a partir de ahí podemos diseñarlo a nuestro gusto.
Yo he utilizado las siguientes medidas:
Hoy vamos a seguir editando dibujos en Inkscape pero ahora lo haremos a mano alzada.
Mi llave
Comenzamos con una llave recta que la calcaremos como un dibujo, para luego importarla y diseñar una llave similar a la que dejo aquí. |
| Mi propia llave personalizada |
Comenzamos por tanto con una llave simple que importamos en Inkscape. Y ahí con la herramienta de Curvas Bezier podemos ir copiando poco a poco el contorno. Lo importante es terminar en el punto inicial.
Después, hacemos lo mismo con los "agujeros" de la llave. Lo que tendremos que hacer ahora es ajustar el tamaño de la imagen a lo que queremos (en mi caso 40mm de largo) y también el tamaño de la hoja.
Ahora bien, como Tinkercad no reconoce los distintos trazos como objetos distintos, tendremos que guardar dos archivos iguales: uno con solo el contorno y otro con el "hueco largo" de la llave (que no la atraviesa completamente). Esto es para poder levantar un poco ese trazo y crear ese agujero.
Después decoramos a nuestro gusto.
Observación: Mis medidas utilizadas son: altura de la llave 4mm y longitud 40.
Nuestra propia moneda
Un paso más allá ahora haciendo una copia de nuestro perfil para importar y crear una moneda. |
| Mi moneda personalizada con mi foto de perfil |
Aquí sí que es importante colocar nuestra imagen en una capa nueva y bloquearla para que no se mueva todo el dibujo y no tengamos errores.
Después de importar en Tinkercad, personalizamos a nuestro gusto.
Observación: Medidas utilizadas:
- Base de la moneda: radio 20mm (diámetro 40) y altura interior de 1,5mm y de borde exterior de 3mm.
- Imagen de perfil: tamaño máximo unos 30mm y altura total 3mm (igual que el borde de la moneda).
Trofeo de Nefertiti
Hace un par de años aproximadamente decidieron hacer un escaneo perfecto del busto de Nefertiti y lo publicaron gratuitamente en internet. A partir de ahí, mucha gente ha empezado a hacer sus propias modificaciones para abrir más al público este gran trabajo. Por eso vamos a hacer un diseño con este busto.
Tinkercad nos permite importar archivos stl, que son el formato genérico de objetos en 3D. Así que podemos descargarnos el busto de Nefertiti (el formato lowpoli que tiene menor resolución) e importarlo en Tinkercad. Y a partir de ahí podemos diseñarlo a nuestro gusto.
 |
| Trofeo de Nefertiti |
Yo he utilizado las siguientes medidas:
- Busto de Nefertiti: Una escala de un 14%.
- Base grande: 40mm de ancho y alto 10mm (profundidad a ojo según el busto).
- Base pequeña: 20mm de ancho y alto 10mm (profundidad a ojo según el busto).
- Texto: sobre las bases sobresaliendo 1mm.
sábado, 3 de marzo de 2018
Vídeo promocional de PRI3D del CEPA Sierra Norte
Con motivo de un curso de formación de profesores en Barcelona y de la Semana de la Educación de Madrid, desde el CEPA Sierra Norte hemos preparado un vídeo promocional de lo que hacemos en el centro con la Programación, Robótica e Impresión 3D, en el que han participado alumnos del curso de "Programación, Robótica e Impresión 3D", además de otros alumnos del CEPA Sierra Norte y varios de sus profesores.
De esta forma hemos expuesto nuestro trabajo en la segunda jornada de educación de personas adultas en Barcelona y además hemos participado vía Skype respondiendo las preguntas que nos han formulado los profesores. Ha sido una experiencia interesante poder exponer nuestro trabajo a otros docentes.
Además, en la Semana de la Educación celebrada del 1 al 3 de marzo en el IFEMA (Madrid) hemos presentado también este vídeo a todos los que se han pasado por la feria, de tal forma que nos damos a conocer a todo el mundo.
De esta forma hemos expuesto nuestro trabajo en la segunda jornada de educación de personas adultas en Barcelona y además hemos participado vía Skype respondiendo las preguntas que nos han formulado los profesores. Ha sido una experiencia interesante poder exponer nuestro trabajo a otros docentes.
 |
| Conectando con la II Trobada #EducacióPersonesAdultes |
Además, en la Semana de la Educación celebrada del 1 al 3 de marzo en el IFEMA (Madrid) hemos presentado también este vídeo a todos los que se han pasado por la feria, de tal forma que nos damos a conocer a todo el mundo.
 |
| Presentando el vídeo en Congreso en Red |
 |
| Luis con el cartel del programa en el que aparece el vídeo |
jueves, 1 de marzo de 2018
Nuestras primeras impresiones en 3D
Como ya conocemos el funcionamiento del diseño 3D en Tinkercad, vamos a hacer alguna actividad práctica que luego imprimiremos.
Primero empezaremos diseñando un llavero que podemos utilizar como "moneda" para los carros de la compra, ya que ocupa lo mismo que una moneda de un euro. Un ejemplo de diseño es como el que dejo aquí y también las medidas que utilicé yo en su construcción.
Después hemos diseñado una especie de sello con una imagen en 2D.
Tinkercad puede importar imágenes de dos dimensiones, pero tienen que ser en formato svg, que es un formato vectorial. El problema es que la mayor parte de las imágenes que podemos encontrar por internet son de tipo jpg, png o gif. Así que tendremos que convertirlas en formato svg. Esto lo podemos hacer de dos formas.
Una manera de convertir una imagen a formato svg es gracias a un convertidor online. Por ejemplo, se puede usar Online-converter, que es una página que permite la conversión a distintos formatos, entre ellos svg.
Pero si queremos afinar más el diseño, debemos acudir a Inkscape. Es una herramienta de software libre especialmente diseñada para trabajar con imágenes vectoriales. Para hacerlo, a modo resumen:
Podemos ver cómo hacerlo en el siguiente vídeo:
Una vez vectorizada la imagen, podemos importarla en Tinkercad pinchando en "Importar". Luego tendremos que volver a ajustar el tamaño (no transforma bien los mm, ya que los interpreta como píxeles) y tendremos que ajustarlo al tamaño que hemos elegido antes en Inkscape.
Después se comporta como un objeto normal en Tinkercad donde podemos cambiar sus tamaños (cuidado con no ajustar proporcionalmente los lados) y su altura. Un ejemplo de diseño es el que dejo aquí.
Primero empezaremos diseñando un llavero que podemos utilizar como "moneda" para los carros de la compra, ya que ocupa lo mismo que una moneda de un euro. Un ejemplo de diseño es como el que dejo aquí y también las medidas que utilicé yo en su construcción.
Después hemos diseñado una especie de sello con una imagen en 2D.
Tinkercad puede importar imágenes de dos dimensiones, pero tienen que ser en formato svg, que es un formato vectorial. El problema es que la mayor parte de las imágenes que podemos encontrar por internet son de tipo jpg, png o gif. Así que tendremos que convertirlas en formato svg. Esto lo podemos hacer de dos formas.
Una manera de convertir una imagen a formato svg es gracias a un convertidor online. Por ejemplo, se puede usar Online-converter, que es una página que permite la conversión a distintos formatos, entre ellos svg.
Pero si queremos afinar más el diseño, debemos acudir a Inkscape. Es una herramienta de software libre especialmente diseñada para trabajar con imágenes vectoriales. Para hacerlo, a modo resumen:
- Importar la imagen en Inkscape.
- Seleccionar la imagen.
- Ir al menú superior y seleccionar Trayecto -> Vectorizar mapa de bits
- Las opciones que vienen por defecto las podemos aceptar porque en general están bien.
- Damos en aceptar y nos creará una imagen vectorizada similar a la original.
- Luego borramos la imagen original de fondo (podemos seleccionar pinchando en el "blanco" de fondo y borramos con la tecla suprimir; o también movemos la imagen vectorizada y luego la otra la borramos directamente).
- Ajustamos la imagen al tamaño que queremos (pinchamos en el candado para que cambie ancho y largo proporcionalmente, en milímetros y ponemos el ancho (W) o alto (H) que deseamos y el otro se ajusta automáticamente).
- Y por último ajustamos el tamaño de la hoja al tamaño de nuestro objeto: Archivo -> Propiedades del Documento. Abrimos "Ajustar página al contenido" y luego en "Ajustamos página a dibujo o selección".
 |
| Ajustar tamaño de la imagen: pulsamos en el candado y seleccionamos mm. |
 |
| Ajustamos la página al dibujo que tenemos seleccionado |
Podemos ver cómo hacerlo en el siguiente vídeo:
Una vez vectorizada la imagen, podemos importarla en Tinkercad pinchando en "Importar". Luego tendremos que volver a ajustar el tamaño (no transforma bien los mm, ya que los interpreta como píxeles) y tendremos que ajustarlo al tamaño que hemos elegido antes en Inkscape.
 |
| Importar svg en Tinkercad |
Después se comporta como un objeto normal en Tinkercad donde podemos cambiar sus tamaños (cuidado con no ajustar proporcionalmente los lados) y su altura. Un ejemplo de diseño es el que dejo aquí.
 |
| Sello Picachu |
jueves, 22 de febrero de 2018
Empezamos con la impresión 3D
En lo que queda de trimestre vamos a empezar a diseñar piezas en 3D y a imprimir algunas de ellas.
Para esto, comenzamos con un programa sencillo de diseño 3D que es Tinkercad. Es una herramienta online que nos permite de una forma visual añadir distintos elementos y combinarlos para formar nuestras piezas. Después de diseñarlas, podemos exportarlas en stl (que es el formato genérico de objetos 3D que entienden todas las impresoras) para después imprimir.
Lo primero que hemos hecho ha sido darnos de alta para así poder guardar siempre los diseños que realicemos y hemos empezado a descubrir lo que podemos hacer: añadir un cubo y cambiar sus dimensiones, mover en horizontal y subir o bajar, alienar piezas, agrupar, realizar agujeros, etc.
Como actividad avanzada, hemos aprendido también a colocar planos en distintas caras de los objetos que tenemos en el plano de trabajo para así colocar piezas en posiciones más complicadas.
Es interesante conocer los atajos de teclado que nos ahorrarán tiempo cuando estemos diseñando. Podemos encontrarlo en la página de aprendizaje de Tinkercad.
Y para practicar todo esto, hemos realizado el diseño de una casa. Aquí dejo la que he hecho yo.
 |
| Logotipo de Tinkercad |
Para esto, comenzamos con un programa sencillo de diseño 3D que es Tinkercad. Es una herramienta online que nos permite de una forma visual añadir distintos elementos y combinarlos para formar nuestras piezas. Después de diseñarlas, podemos exportarlas en stl (que es el formato genérico de objetos 3D que entienden todas las impresoras) para después imprimir.
Lo primero que hemos hecho ha sido darnos de alta para así poder guardar siempre los diseños que realicemos y hemos empezado a descubrir lo que podemos hacer: añadir un cubo y cambiar sus dimensiones, mover en horizontal y subir o bajar, alienar piezas, agrupar, realizar agujeros, etc.
 |
| Plano de trabajo de Tinkercad |
Es interesante conocer los atajos de teclado que nos ahorrarán tiempo cuando estemos diseñando. Podemos encontrarlo en la página de aprendizaje de Tinkercad.
Y para practicar todo esto, hemos realizado el diseño de una casa. Aquí dejo la que he hecho yo.
 |
| Ejemplo de diseño de casa |
lunes, 12 de febrero de 2018
Diseñando una casa inteligente
Ya poco más hay que explicar sobre la robótica de arduino. Ahora lo que tenemos que hacer es practicar y pelearnos poco a poco con los distintos sensores que tenemos y necesitamos.
Después de hacer un semáforo real, ahora vamos a intentar diseñar una casa inteligente que sea capaz de encender y apagar las luces según las condiciones ambientales o las indicaciones que les demos nosotros mismos (con un botón, por ejemplo).
Así que a cada uno se le ha ocurrido una cosa diferente. Y en dos semanas hemos ido realizando las programaciones y maquetas.
Coche de Arturo y Ana (La Cabrera)
Casa de Roberto, Silvia y Blanca (La Cabrera)
En este vídeo podemos ver cómo se configura de una forma rápida:
Recuerdo también, que para ir viendo cómo funcionan los distintos componentes en bitbloq, podemos ver los vídeos de esta lista de distribución:
Y si queremos hacer algo más y profundizar, también tenemos unos proyectos muy interesantes que podemos realizar:
Después de hacer un semáforo real, ahora vamos a intentar diseñar una casa inteligente que sea capaz de encender y apagar las luces según las condiciones ambientales o las indicaciones que les demos nosotros mismos (con un botón, por ejemplo).
Así que a cada uno se le ha ocurrido una cosa diferente. Y en dos semanas hemos ido realizando las programaciones y maquetas.
Algunos de los trabajos de los alumnos
 |
| Casa de Alberto y Ana (Torrelaguna) |
Casa de Roberto, Silvia y Blanca (La Cabrera)
Para saber más
Señalar que también podemos comunicarnos con la placa arduino por el módulo bluetooth. Esta conexión la podemos hacer con nuestra propia app para el móvil, creandola en AppInventor, pero también podemos usar el propio componente bitbloq connect. Es un sistema muy básico, pero para practicar es suficiente y nos puede ayudar a enviar y recibir información para la placa de una forma sencilla.En este vídeo podemos ver cómo se configura de una forma rápida:
Recuerdo también, que para ir viendo cómo funcionan los distintos componentes en bitbloq, podemos ver los vídeos de esta lista de distribución:
Y si queremos hacer algo más y profundizar, también tenemos unos proyectos muy interesantes que podemos realizar:
lunes, 22 de enero de 2018
Condicionales
Antes de presentar los semáforos que hemos realizado, hemos visto algo más sobre condicionales avanzados. De esta manera, con la lógica avanzada, vamos a ser capaces de, en un mismo condicional, realizar una acción si se cumplen una serie de condiciones. Es lo que conocemos como Y y O.
En este vídeo se ve explicado lo que hemos visto y practicado mientras lo visualizábamos para aprender cómo se hace.
Después hemos aprovechado también para aprender lo que es el visor de sensores que es una forma rápida y cómoda de comprobar el valor que nos devuelve el sensor cuando estamos utilizando nuestra placa.
Y después de esto y de terminar nuestros semáforos los hemos presentado. Y el resultado es el siguiente:
Y con el tiempo que ha quedado, hemos empezado con el segundo proyecto: una casa/habitación/pasillo que encienda la luz si pulsamos un botón/usamos un sensor de luz/usamos un sensor de presencia, etc. Lo que se nos ocurra. Según nuestra propia idea y diseño.
En este vídeo se ve explicado lo que hemos visto y practicado mientras lo visualizábamos para aprender cómo se hace.
Después hemos aprovechado también para aprender lo que es el visor de sensores que es una forma rápida y cómoda de comprobar el valor que nos devuelve el sensor cuando estamos utilizando nuestra placa.
Y después de esto y de terminar nuestros semáforos los hemos presentado. Y el resultado es el siguiente:
 |
| La Cabrera: Silvia y Roberto |
 |
| La Cabrera: Ana y Arturo |
 |
| La Cabrera: Stefen y Alberto |
Y con el tiempo que ha quedado, hemos empezado con el segundo proyecto: una casa/habitación/pasillo que encienda la luz si pulsamos un botón/usamos un sensor de luz/usamos un sensor de presencia, etc. Lo que se nos ocurra. Según nuestra propia idea y diseño.
lunes, 15 de enero de 2018
Máquina de estados
Este segundo día de robótica hemos visto lo que es una máquina de estado, gracias al tutorial de dwio de bq.
Supongamos que tenemos una luz que puede estar encendida o apagada. Pero no sabemos en cada momento cómo está, porque no se puede preguntar a Arduino en qué momento está. Para eso sirve una máquina de estados, que guarda en cada instante el estado del sensor o actuador en una variable. En el tutorial se explica cómo podemos hacerlo con un ejemplo.
Después hemos presentado la primera práctica para realizar: un semáforo.
Tenemos que construir un semáforo, tanto su programación en ordenador como su maqueta real. Es decir, no basta con pensar cómo funcionaría, sino que también hay que montarlo y comprobar que todo lo que hemos programado hace lo que queremos.
Para ello, cada uno hará según quiera su maqueta propia y luego la presentaremos en común para ver qué ha pensado cada uno.
Supongamos que tenemos una luz que puede estar encendida o apagada. Pero no sabemos en cada momento cómo está, porque no se puede preguntar a Arduino en qué momento está. Para eso sirve una máquina de estados, que guarda en cada instante el estado del sensor o actuador en una variable. En el tutorial se explica cómo podemos hacerlo con un ejemplo.
Después hemos presentado la primera práctica para realizar: un semáforo.
 |
| Traffic light traffic blue |
Tenemos que construir un semáforo, tanto su programación en ordenador como su maqueta real. Es decir, no basta con pensar cómo funcionaría, sino que también hay que montarlo y comprobar que todo lo que hemos programado hace lo que queremos.
Para ello, cada uno hará según quiera su maqueta propia y luego la presentaremos en común para ver qué ha pensado cada uno.
lunes, 8 de enero de 2018
Robótica
Después de las vacaciones de Navidad volvemos a la carga. Ahora con la robótica.
Durante el primer trimestre hemos visto programación de una manera secuencial gracias a code.org. Ahora seguiremos con la robótica, que ya comenzamos a hacer algo hace un par de meses.
¿Cómo lo vamos a hacer? Utilizaremos nuestros kits zum de BQ que son unas placas arduino uno modificadas para que resulte sencillo su uso. Además poseen unas características que hacen que sea una buena opción para aprender.
Para empezar nosotros mismos probando poco a poco todos los elementos que tenemos en nuestro kit. Para ayudarnos, hemos seguido entre todos los primeros pasos del curso de bitbloq, en concreto:
Señalar, que hay una lista de vídeos de youtube de bitbloq muy interesantes donde están todos los que nos pueden ayudar a seguir para aprender.
Y también hay otra lista de distribución muy interesante con un montón de proyectos.
 |
| Robot |
Durante el primer trimestre hemos visto programación de una manera secuencial gracias a code.org. Ahora seguiremos con la robótica, que ya comenzamos a hacer algo hace un par de meses.
¿Cómo lo vamos a hacer? Utilizaremos nuestros kits zum de BQ que son unas placas arduino uno modificadas para que resulte sencillo su uso. Además poseen unas características que hacen que sea una buena opción para aprender.
 |
| Placa Ardunio Uno Zum de BQ |
- Antes de empezar: indica qué necesitamos tener en el ordenador para que todo funcione.
- Conociendo Bitbloq 2: es una página donde se describen todos los elementos de la interfaz. Muy corto y simple como introducción a la herramienta.
- ¿Qué es un robot?: Muy interesante pararse aquí a ver un rato.
a) Qué es un robot.
b) La placa controladora.
c) Sensores digitales y analógicos.
d) Actuadores.
e) Cómo funcionan los procesos en la placa.
Señalar, que hay una lista de vídeos de youtube de bitbloq muy interesantes donde están todos los que nos pueden ayudar a seguir para aprender.
Y también hay otra lista de distribución muy interesante con un montón de proyectos.
Suscribirse a:
Comentarios (Atom)